
コメント欄からのアクセスを確実に増やす方法をご説明します!とかしこまってますが、方法は簡単です!誰よりも目立てば良いのです!!
こんばんはーマメボーです。
ブログのコメント回りしてますか!!
私もブログ初心者の時に思っていましたが、
コメント回りって意味あるのかな~!?
たいてい記事の一番下に表示されるし
見る人はい無いだろうな~って思っていたのですが・・
ブログをやり始め、ブログを続けるうちに、
コメントの重要性に、
気がつき始めてきました(●´ω`●)
前回紹介した記事
⇒ブログの記事最下部はクリック率が意外と高い!
こちらでも紹介しましたが、
記事の下に行けば行くほどに、
見込み客や共通する目的の人が多いと言う事がわかります。
つまり!
最下部には、自分と共通する濃い方々が
たくさんいるわけです!!
それにこんなうれしい経験がありませんか!
新しい方からコメントを頂き、
「○○さんのブログから訪問しました^^」
これは、
自分が残したコメントを経由して
アクセスがあった証拠です。
こんなコメントは絶対に大事にしないといけませんよね^^
私なら即コメント返しに出かけますよ( ´∀`)
コメント欄がある最下部は重要!
濃いアクセスやお仲間があふれている!
検索エンジンからたくさんの
アクセスを呼び込む事もたしかに重要ですが、
こう言った場所から、
たとえ数は少なくても、
濃いアクセスを呼び込む事も重要なわけです!
そこで少しでも、アクセスを呼べる方法をご説明します!
方法は簡単です!
他のコメントより目立てば良いだけです!
エェー(´Д`;)そんな簡単にまとめて良いの!?
はい!良いんです!
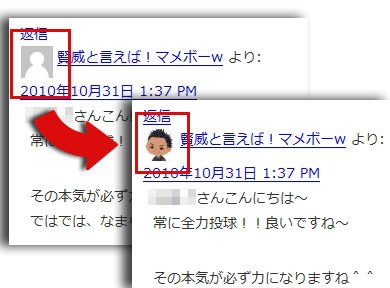
その証拠がこれなんです!

コメント欄にアバター画像を表示して、
他より目立つって事なんです!
このアバター画像の凄いところは!
一度登録すると、自分のブログ以外でも、
相手がWordPressやMovable Type で
アバター画像を許可しているブログであれば、
どのブログでも、勝手に表示されるのです!!
WordPressなどのブログは増えてきてますが、
このアバター画像をちゃんと設定している人はまだまだ少ないですから。
画像を設定するだけで目立つは目立つは!
間違い無しですよ!
もちろん私のブログも本日から、アバター画像をONにしましたので
設定すれば表示する事が可能です!
それでは、そのアバター画像の設定方法をご紹介します。
Gravatar と言うサイトに画像を登録する事で
対応ブログならすべて同じ画像が表示してくれます!
詳しい詳細な設定方法は、こちらに記載しました。
⇒WordPressの自分や相手のコメント欄にアター画像を表示する方法
実際は凄く簡単なので、
メールアドレス1つと画像があれば簡単に登録できます!
簡単なので是非チャレンジしてみてくださいね^^



マメボーさんこんばんは、たつです( ´∀`)
僕のブログへの訪問&コメントありがとうございます^^
>コメント欄からのアクセスを確実に増やす方法をご説明します!とかしこまってますが、方法は簡単です!誰よりも目立てば良いのです!!
僕も同感でっす(゚∀゚)
目立ち、印象に残すことが出来たら・・・
嬉しいことですよねぇ。
目立つことでアクセスも増えるんですし、
もじもじしていられないですねぇ(゚∀゚)
応援ポチです☆
初めまして♪♪
DORA@うつでもできるぞ!!アフィリエイトと申しますm(_ _)m
JRANKからまいりました。
ご挨拶もかねてコメントさせてい頂いております。
今回のアバター情報めっちゃ役に立ちました!!
さっそく使わせていただきます。ありがとうございましたm(_ _)m
応援させていただきます♪♪
マメボーさん
Naoです。おはようございます
ポチ逃げするつもりが
ついコメントしちまったヨ~w
WordPressに浮気したオイラには興味深すぎる記事です♪
・一度登録するだけ
・まだ余りやってる人が少ない
がいいですね~
早速登録しよっと
(その前にブログの体裁整えないと^^;)
応援ポチ逃げ☆
おはようございます、ゆずちゃです。
いつもお世話になっております(*゚▽゚*)
記事を読みながら、早速登録してみました。
できてるかどうか、わかりませんけどコメント投稿したら
見えるのでしょうか?
それともお互いワードプレス利用者?
先日WPをインストールした際に、この機能について
書かれてたのを少しだけ記憶にあったので、使ってみたいと
思ってました。
やり方の紹介ありがとうございます。
できてるかな?
応援していきますね☆
登録してみました!
マメボーさん
こんにちは、ともごんです。
アバター画像の設定方法、凄く知りたかったんですよ。
ありがとうございます。早速登録しました。
無事に表示されているといいのだが…
応援ぽち♪
マメボーさんこんばんは。
kyonchiiと申します。
ままどおるさんのブログのコメントから来ました。
アバターってどうやって登録するのかなぁと思っていたので、
とても助かりました!
わたしもアバター登録してみました。
応援ポチ
マメボーさん、こんばんは!
ひよひろです♪
いつもお世話になってます。
コメント欄にアバター画像が入るのはインパクトありますね
私は、アバターを使っていないので残念です(><)
写真とは別にアバターも作ろうかなw
その時はこっそりと設定の仕方を見に来ますね!
では、応援ポチです☆彡
マメボーさん
コメントのお返しをいただき ありがとうございます。
これからもよろしくお願いします。
こんばんは、KEN-Tです^^
いつもお世話になっております。
これは速攻で使えるテクニックですね^^
さっそく使わせていただきますね。
あ、まだ使っていませんよ(笑)
では応援していきますね♪
マメボーさん、コメント有り難うです。トミやんです。
目立つことも、大事ですよね!自分も目立つ事大好きナルシストのお調子物です
なんか、これいいですね。自分も使ってみたいと、思います。
おもしろい情報有り難うです。
モッコリファイト一発応援ポチ!
お〜、一気にコメント欄が華やかになりましたね^^
素晴らしい〜!!!
もっと皆がアバター使ってくれるようになるといいですね!
hayatoさんおはようございます^^
そうですよね~
一気に華やかになりますね~
私も流行るように定期的にご紹介してみます^^
登録しました
ゆうせいさんコメントありがとうございます。
ちゃんと表示されてますね^^
今後とも宜しくお願いします。
マメボーさんこんにちは^^
Movabletypeでのアバター表示のさせ方を教えてほしいです。
アバたーが表示されないのですが なぜなんでしょうか。。
よくみたら できました。
付き合ってくれて、ありがと!☆