<head>タグ内にある、<link rel >ですが、近年<meta>より重要になりつつあるのようですので、SEOに効果がありそうなlink要素を探してみました。
link要素とは?
こんにちは、マメボーです。
本日は、link要素についてご説明します。
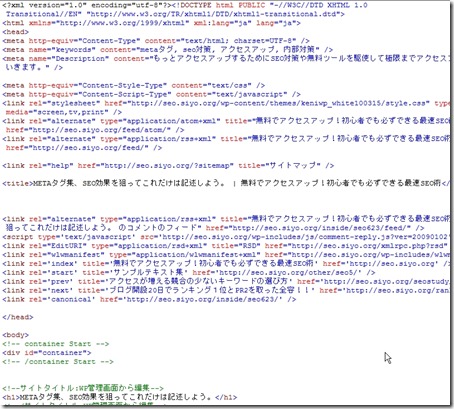
ブラウザーを右クリックして「ソースの表示」をクリックします。(IEの場合)

これが我がページのソースでございます( ´∀`)
英語がごちゃごちゃ書いてますが、
これがHTMLで検索エンジンなどはこれを見ています。
みなさんが見ている部分は、
<body>から</body>の部分でここがデザイン部門です。
そして、上の方にある<head>から</head>ここが本で言うと
表紙にあたる部分でソースを見ないと見えませんが非常に重要な部分なのです。
この部分は、<title>、<meta>、そして<link rel>で構成されています。
<title>はその名の通りこのブログのタイトルでもっとも重要です。
<meta>は、前回まとめていますので、→METAタグ集を参照
link要素ですが、
ナビゲーション要素が強く、ページ全体に関する記述や、次のページがある場合、
その移動先のリンクを示したりするのに使われていましたが、
正しく記述する事により効率的に検索エンジンのクローラーを
巡回させるためSEO効果が高いのです。
効果が薄れた<meta>にかわり見直されつつあります!
link要素集
URL正規化、検索エンジンに登録して欲しいURLのlink要素
<link rel=”canonical” href=”サイトアドレス”>
お問い合わせやヘルプページののlink要素
<link rel=”help” href=”アドレス/help.html” title=”ヘルプ” />
サイトマップの場所を記述するのlink要素
<link rel=”contents” href=”/sitemap.html” />
スタイルシートの読み込みのlink要素
<link rel=”stylesheet” href=”CSSファイル名” type=”text/css” />
faviconの表示(URLの横の画像)
<link rel=”shortcut icon” href=”favicon.ico” />
サイトのトップページの記述
<link rel=”index” href=”/index.html” />
何ページかにわたって記事がある場合の最初のページですと記述
<link rel=”start” href=”サイトアドレス” title=”タイトル” />
前のページがある場合の記述
<link rel=”prev” href=”001.htm”>
次のページがある場合の記述
<link rel=”next” href=”003.htm”>
検索ページがある場所を記述
<link rel=”search” href=”検索ページURL”>
RSSページの記述のlink要素
<link rel=”alternate” href=”RSSファイル.xml” />
メールアドレスの記述(スパムの餌食になるので使用非推薦)
<link rev=”made” href=”mailto:メールアドレス” />
全部を記述する必要はありませんが、
ブログやサイトのスタイルによって組み合わせることで
効率良く検索エンジンのクローラーを巡回させられるので効果的です。



勉強させて頂きありがとうございます。
1点だけ。ソース拝見させて頂きましたが、これって大丈夫ですか?
「”」と記述するところが、「’」となってしまっているような。。。
例)
不要であれば、コメント削除願います。
念のため。
匿名さんこんにちはー
本当ですね、’になってますね。
これはWordPressのプラグインで勝手に入る項目なので
どうやって修正するのでしょうね?
調べて見ます
ありがとうございます^^